Persona
- Persona’s are fictional archetypical users
- If there is no expressed vision of your audience then it is not design
What is a scenario?
A scenario is a narrative describing imaginable interactions of types of users (characters) and the system. Scenarios include information about the goals, expectations, motivations, actions and reactions. A scenario is neither predictions nor forecasts but attempts to portray the way in which a system is used in the situation of daily activity.
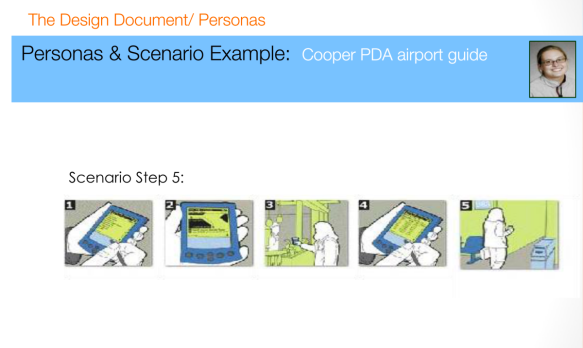
Scenario Example:
Angela has a short 30 minute layover in a unfamiliar airport, she wants to grab a cup of coffee before she heads to her connecting flight, but doesn’t know where to go.
- Service maps are downloaded to phone
- Airport Guide shows where to find coffee shop
- Angela follows guides to coffee shop
- Angela uses Airport Guide to look up Connecting Flight
- Angela arrives at her gate on time
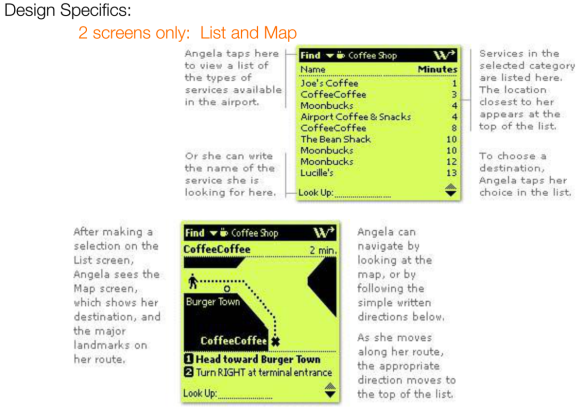
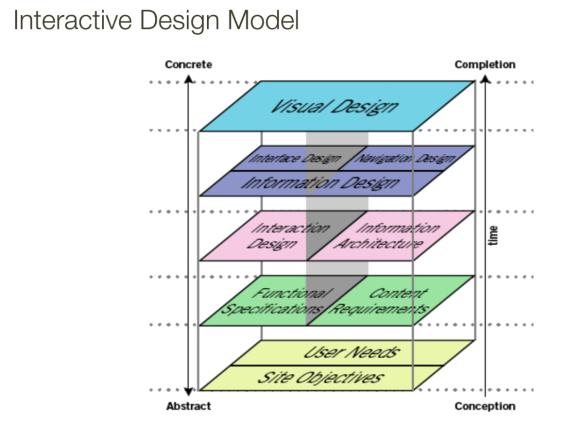
Example of interactive design screen
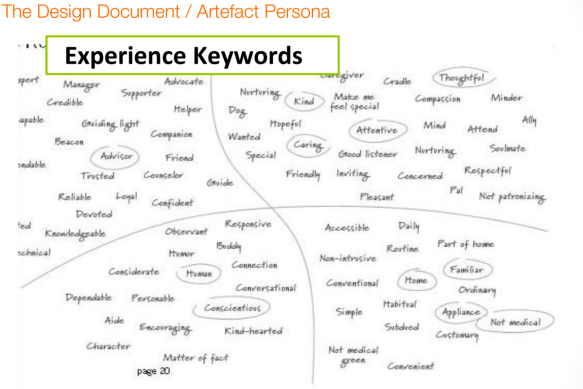
Persona 2: The designed Artefact Persona:
Can be most useful for a client meeting where it’s often a discussion falls One-sided insertions like I don’t like green, so developing an agreed personality your attempting to fill the product which gives everyone a context and objectively to evaluate the visual design and lets you get some discussion back on track if it were turning into subjectivity.
How to develop a product persona?
Product personality questions:
- If the interface were a person, what would she or he be like?
- How would you expect users to react when they first view the product?
- How would you describe this product to a friend?
- How is the product different from competitive products?
Reflection
After this lecture I have learnt that we should have a persona (made up characters), Scenarios and Wireframes to base our designs. We should also brainstorm experience keywords to make our interactive more fun to use and more user friendly