What is an interface?
Definition:
- Common Boundary
- Between things
- A point of interaction
- Medium across which data passes
The success of an interface design= transparency
- To be noticed as an interface but not forgotten.
- A transparent function of an interactive
Filtering out some hype (Interactivity: Ideologically and Historically)
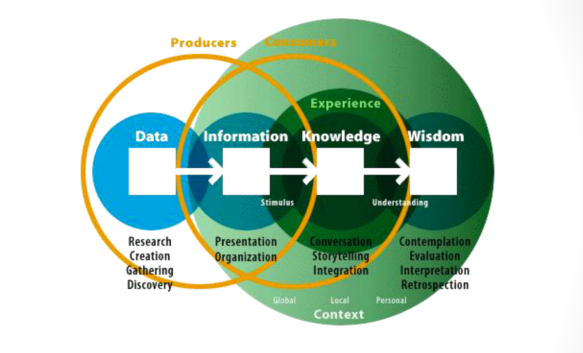
- Old Media = Passive Consumption (1 producer to many viewers)
- New Media = Interactivity (Many users collaborating with one another Web 2.0)
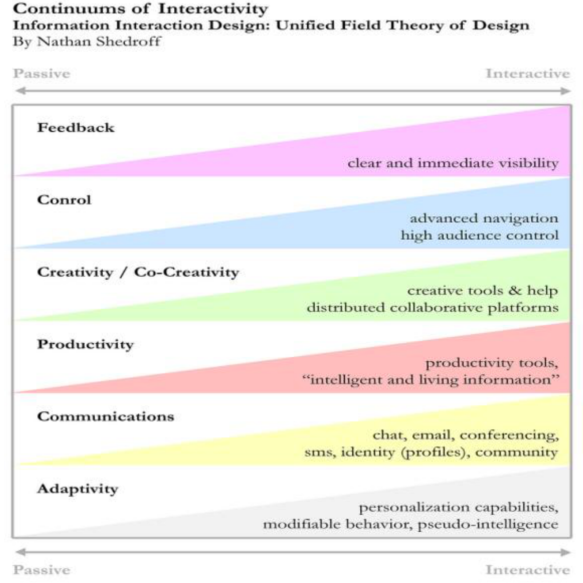
Contemporary Interactivity
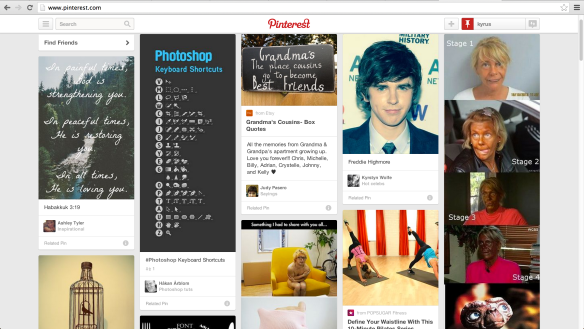
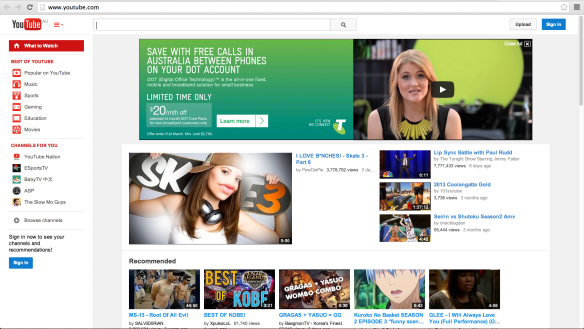
- Hypertextual Navigation – The user has to make reading choices in a form or databases. Some example of this are the internet, adventure games or PC hard driv
- Immersive Navigation –
- Hypertext = extractive
- Representations of space = Immersive
- Immersive media = Hypertext + represented space
- Registrational Navigation – To write back into collective information, available for comment and response
- Interactive Communications – based on face to face interaction (parallel)
Fundamentals and Principals:
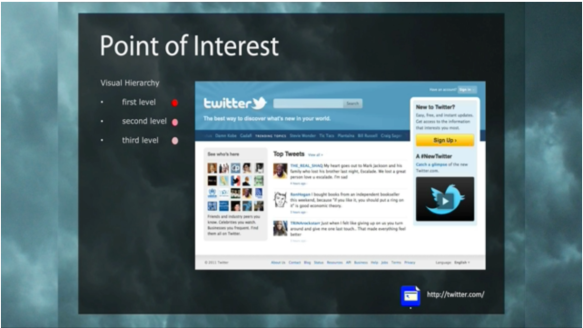
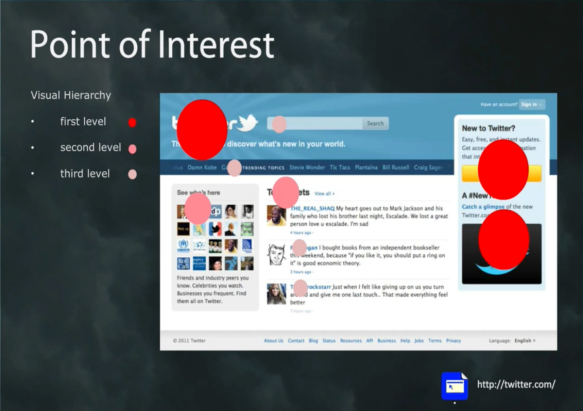
- Visual Focus – Uses contrast to lead the users eye to the main focus, use animation to show functional or clickable objects, give contextual and visual cues greater visual distinction, creating styles to create similar format
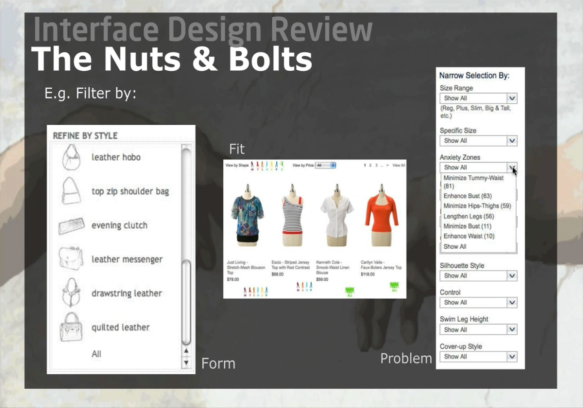
- Problem Solving – highlighting potential pathways by using breadcrumb trails, site maps, addition of navigation toolbars that suggest information to users
an example sample of problem solving is by allowing users to filter the site.
- Contextual – provide detailed content in lower site levels, use shaded regions, tables or other methods to anchor navigation tools in consistent locations
- Conceptual (Cognitive) – Use familiar icons and graphics that rely on prior user knowledge, place graphics in familiar contexts, provide text tags for images
- Wholeness – group related content using visual shapes, use figure-ground contrast and grouping
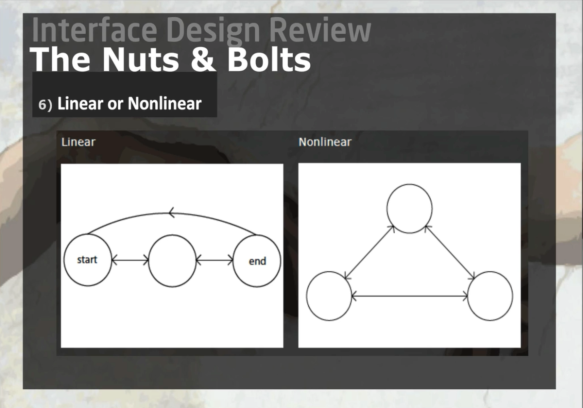
- Linear/Nonlinear
a linear interface is being controlled by the designer meaning its start to finish while a nonlinear gives the users the freedom to navigate the page on their liking
Reflection
Week five lecture made it clear to me the difference of interface and interaction and points some other points from the past lectures. This weeks lecture pretty much sums up and talks about the fundamentals and principles of an interactive design.